La série Rematch diffusée notamment sur Arte revisite les combats entre l’ancien champion du monde des échecs Garry Kasparov contre les ordinateurs d’IBM Deep Blue puis Deeper Blue. Cette série sympathique montre la tension lors des matchs d’échecs. Elle cherche aussi à montrer l’enjeu du combat entre l’homme et la machine, le tout dans un contexte où les intelligences artificielles génératives efficaces viennent d’apparaître largement il y a à peine 2 ans.
Si le scénario est plutôt acceptable, l’image est travaillée et les acteurs jouent bien. En revanche, côté informatique, notamment côté programmation, il y a – comme d’habitude au cinéma / à la télé – beaucoup à dire.
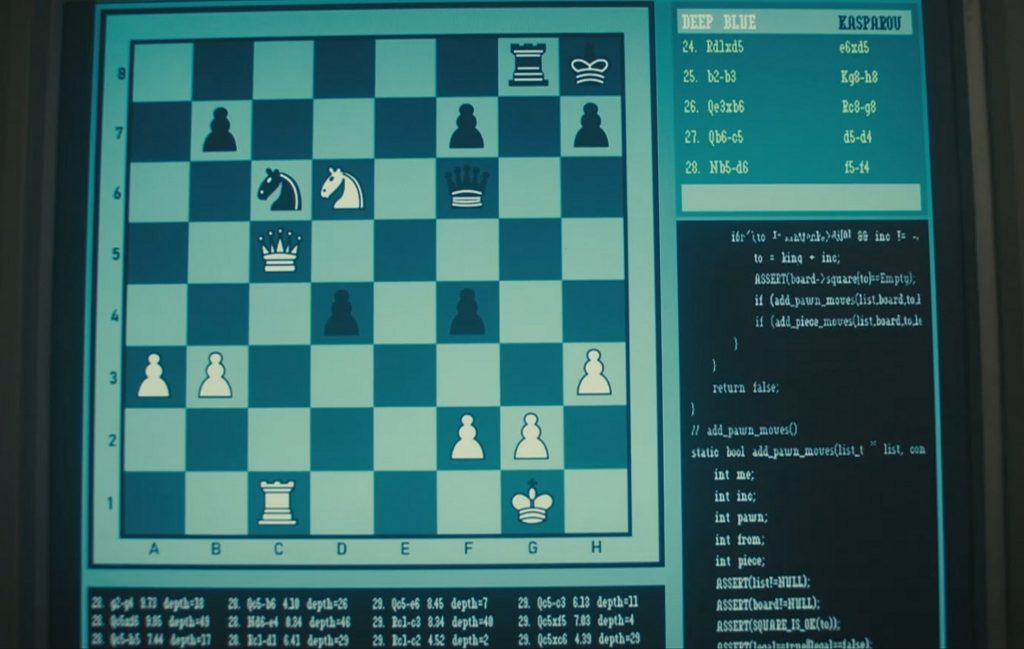
En effet, l’écran de contrôle de Deep Blue est divisé en 3 zones. La partie gauche montre l’échiquier en cours, la partie supérieure droite affiche la liste des coups des deux camps. Enfin, la partie inférieure droite est animée. Dans la phase de réflexion, on voit tout un texte défiler et qui s’arrête lorsque Deep Blue a choisi con coup.

Ce texte mystérieux qui défile est manifestement du code C++. On voit sur cette capture d’écran notamment une déclaration de la méthode static bool add_pawn_moves(list_t * list, const board_t * board, int to, bool legal, bool stop)
On retrouve le code associé par exemple sur https://fossies.org/linux/gnuchess/src/engine/move_evasion.cpp (voir la ligne 164). Ce code correspond au code source du programme de jeu d’échecs appelé GnuChess.
Bien sûr, faire défiler un code informatique sur cet écran de contrôle est aussi aberrant qu’inutile. Et ce, même si ce code correspond à un programme de jeu d’échecs. Ce programme GnuChess est gratifié d’un score ELO de 2661 en 2023, ce qui est bien sûr un très bon score, mais loin derrière Kasparov avec ses 2800 points ELO et quelques. Ce n’est certainement pas Kasparov qui aurait pu être inquiété par Gnuchess il y a 25 ans.
De nos jours le programme d’échecs ayant le score ELO le plus élevé de nos jours est Stockfish. Son score ELO estimé étant de 3640. Même si les scores ne sont pas directement comparables, Stockfish est tout de même capable de battre largement n’importe quel humain. Sur ce point, le match est plié.
Tous les programmes de jeu d’échecs actuels sont basés sur de l’algorithmique qui a fait ses preuves. À savoir, des opérations de bitboard pour calculer rapidement l’état du jeu après un coup, des tables de transposition pour éviter d’avoir à calculer des coups similaires, des algorithmes de recherche tels que le MiniMax, la recherche arborescente de Monte Carlo, etc. Et parfois même de la véritable intelligence artificielle afin d’évaluer l’état d’un plateau. Hélas, tous ces aspects n’apparaissent pas la série Rematch. On a plutôt droit à un mystérieux programme qui se modifierait lui-même.
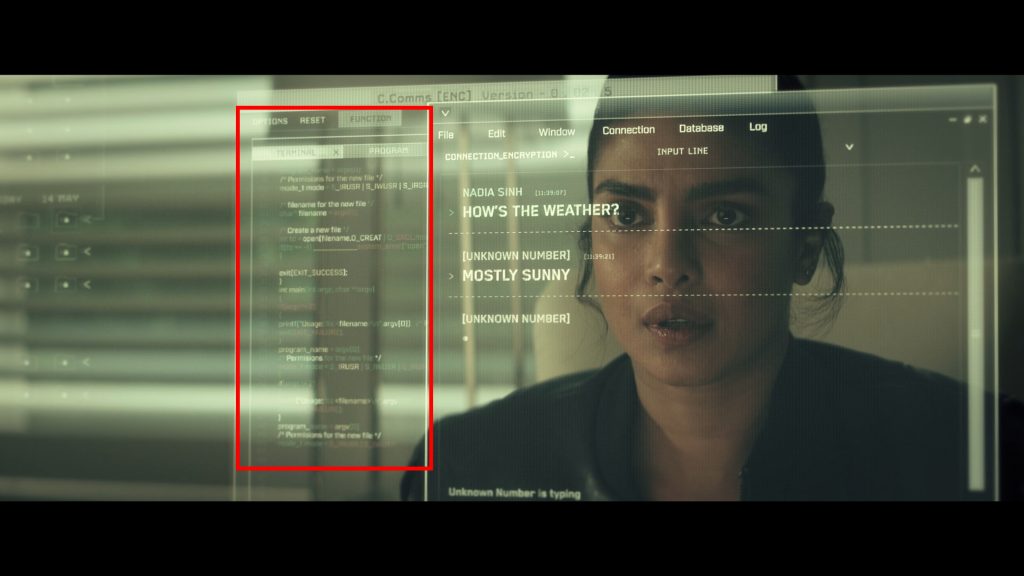
On pourrait aussi parler des écrans d’ordinateur qui fluctuent entre écrans cathodiques et écrans plats alors qu’aussi bien en 1996 qu’en 1997, les écrans plats étaient plutôt inexistants.
On pourrait aussi évoquer la présence inappropriée à l’écran de code javascript et d’erreur de compilation C++. Mais c’est une autre histoire.